
About This Project
The Top 11 UX Design Trends in 2024 | Modoeep Samanta
SERVICES
Technologies
- Adobe Photoshop
- Adobe Illustrator
- Adobe XD
- Figma
The UI/UX design industry moves lightning fast. Business practices, audience, culture, and geography all matter in this change. So any change in these factors can cause a dramatic shift in the ultimate design layout.
To stay updated, you must keep up with the latest animations, features, fonts, colors, and user interests. Because designs from 2023 are already old in 2024. So, I'll talk about the design features that will rule the second half of 2024 and the first half of 2025.
Why do I think my design projections are accurate?
Well, I'm Monodeep Samanta, the top UI/UX designer for big companies like Standard Chartered, FedEx, Fly Emirates, and Fiverr. My UX insights come from years of experience and working with real design challenges.
Let's Explore The Top 11 UX Design Trends in 2024
Ok, no more dillydally! Here are the top 11 design trends that will lead the UI/UX industry.
1 Dive into Depth with Parallax Effect

The parallax effect is a cool way to make websites and apps feel more 3D and immersive. It creates depth by moving the background, middle-ground, and foreground elements at different speeds. This makes the user interface (UI) more engaging. When users scroll through a page with the parallax effect, it feels like they are moving through layers of a scene, which is visually interesting and keeps them engaged longer.
Imagine you're scrolling down a webpage, and as you do, the background image moves slower than the foreground text and images. This makes it look like the background is further away, creating a sense of depth. This technique has been popular for a few years but continues to evolve and be a strong trend in 2024.
This effect can make a website look fantastic. Thankfully, it works well on all devices. Many people use their phones to browse the internet, and a parallax effect that looks great on a computer screen might not translate well to a smaller screen.
Designers need to ensure that mobile users have a smooth and enjoyable experience without any lag or difficulty in navigation. Responsive design is key to making the parallax effect work across different screen sizes and devices.
2 Bringing Reality to Screens with Hyperrealism

Hyperrealism makes user interfaces look very lifelike. This trend involves creating designs that are so detailed and realistic that users feel like they could reach out and touch them. Hyperrealism can be used in branding, apps, and mock-ups, making digital experiences feel more tangible and immersive.
For example, a weather app might show a 3D-rendered cloud that looks incredibly real, or a shopping app might display products with such detail that users feel like they are seeing them in person. The goal is to create real and engaging experiences, making users feel more connected to the digital world.
Designers use techniques like photorealistic rendering, 3D modeling, and advanced animations to achieve this effect. These techniques make the digital objects look and behave like their real-world counterparts. When users interact with these hyperrealistic elements, they feel a stronger connection to the brand because it feels familiar and trustworthy. This increases brand loyalty as users feel like they are getting exactly what they see.
3 Smart Design with AI-Integrated Tools

AI is becoming a big part of the design process, helping with everything from brainstorming ideas to making complex design decisions. In 2023, designers started using AI tools like Framer to create initial UI designs. AI can handle repetitive tasks, letting designers focus on solving more complex problems.
For example, AI can quickly generate multiple design variations based on a set of parameters, which saves designers a lot of time. It can also analyze user data to suggest design improvements or predict how users will interact with a design. This allows designers to make data-driven decisions that improve the user experience.
AI tools can also assist in user research by analyzing large amounts of data. It can find patterns and insights missed by human researchers. This helps designers understand their users better and create more personalized and effective designs. AI can even help coding, creating animations, and generating content, making the design process more efficient and creative.
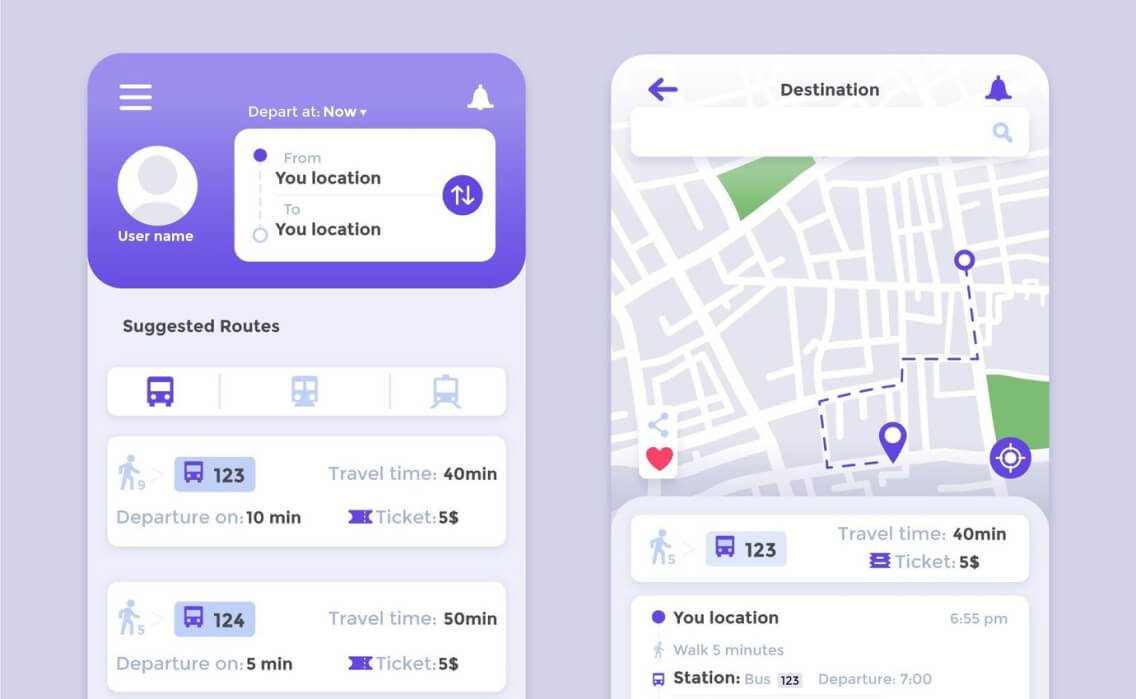
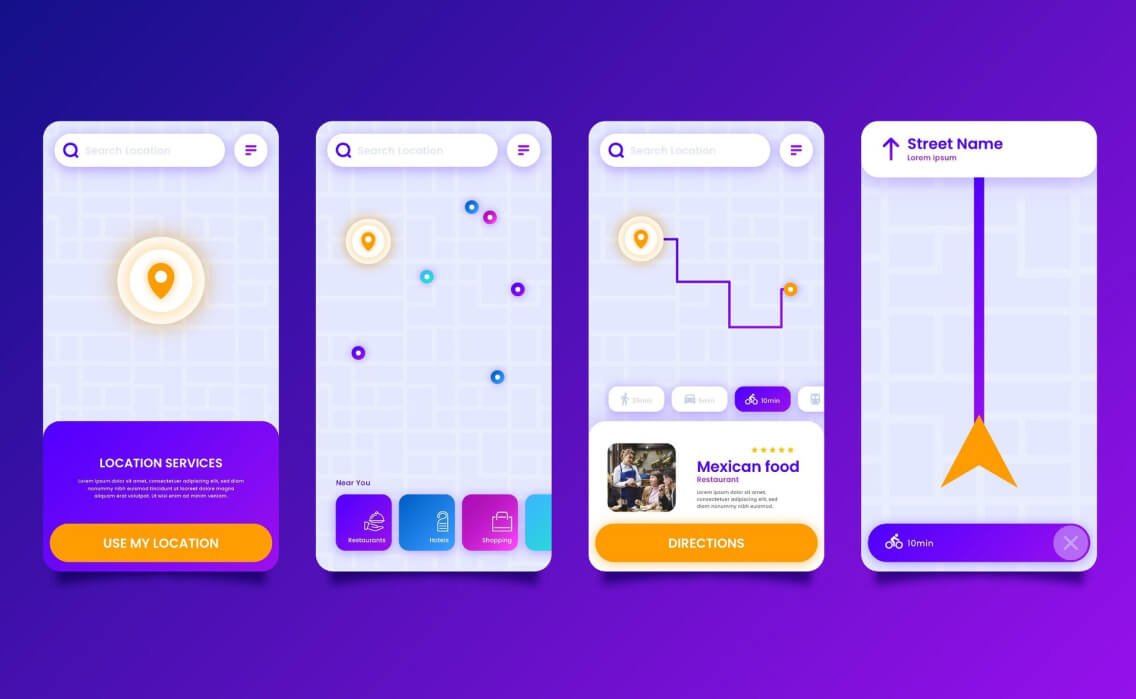
4 Personal Touch with Location-Based UX

Location-based UX is gaining popularity. These apps offer personalized experiences based on where the user is. For example, you might get public transport recommendations that fit your lifestyle. AI helps predict user movements and behaviors by suggesting relevant places, events, or services even before you ask.
Imagine using a travel app giving you the best routes to your destination and suggesting nearby attractions, restaurants, and events based on your preferences and past behavior. This level of personalization makes the user experience more convenient and enjoyable, as the app anticipates your needs and provides relevant information without you having to search for it.
Location-based UX is particularly useful in smart cities, where apps can help residents and visitors navigate the urban environment more efficiently. For instance, a city guide app might alert you to traffic conditions, public transportation delays, or nearby points of interest, all based on your current location. This kind of proactive assistance enhances the user experience and makes technology feel more like a helpful companion.
5 Animate Your Interface with Animated Icons

Animated icons are making apps more lively, especially in iOS17. Whether you like solid icons or outline icons, adding animation can make your interface more dynamic and engaging for 2024.
For example, an app might use an animated icon for notifications, where the icon shakes or lights up to draw the user's attention. These small animations can make the interface feel more interactive and responsive, enhancing the overall user experience.
Animated icons can also be used to provide feedback to users. For instance, when a user completes a task, an animated checkmark might appear, giving them a sense of accomplishment. These subtle animations make the interface feel more alive and can improve user satisfaction by providing clear and engaging feedback.
6 Designing with Emotional Intelligence

Emotionally intelligent design means creating products that consider users' emotions. This includes empathetic error messages and interfaces that adapt to users' moods. Key aspects include understanding users' needs, predicting their emotions, providing supportive feedback, and being adaptable. It's also important to be inclusive and ethical in design practices.
For example, an app might use a friendly and understanding tone in its error messages, helping users feel less frustrated when something goes wrong. Or, a fitness app might adjust its interface based on the user's performance, providing encouraging messages when the user is struggling and celebratory messages when they achieve their goals.
Emotionally intelligent design also means anticipating users' needs and providing help before they ask for it. This can involve using data and user research to predict what users might want or need next. For instance, an e-commerce app might suggest related products based on the user's browsing history, making shopping easier and more enjoyable.
Inclusivity is another important aspect of emotionally intelligent design. This means creating designs that are accessible to everyone, regardless of their abilities, backgrounds, or preferences. This might involve providing multiple ways to interact with an interface, such as voice commands, text input, and touch gestures, ensuring that everyone can use the product comfortably.
7 Interactive Cursors for Better Navigation

Cursors are becoming more than just pointers. They now play a bigger role in user experience, with designs changing their shape, size, and adding animations. This makes navigation more intuitive and engaging. Advanced cursor interactions make websites feel more interactive and user-friendly.
For example, a cursor might change shape when hovering over different types of content, providing visual feedback that helps users understand what actions they can take. Or, a cursor might include subtle animations that guide users' attention to important elements on the page.
These interactive cursors make the user experience more engaging and can reduce the need for additional UI elements like buttons and links. By making the cursor part of the action, designers can create cleaner and more intuitive interfaces that are easier to navigate.
8 Personalized Experiences for Every User

Personalization is key in UX design. Apps like Netflix, Instagram, and Shopify offer tailored recommendations, making the user experience more convenient and enjoyable. Businesses use data to target potential customers, and UX designers focus on creating meaningful, personalized experiences.
For example, a streaming service might suggest movies and shows based on what you’ve watched before, or a shopping app might recommend products based on your previous purchases. This kind of personalization makes users feel understood and valued, which can increase loyalty and engagement.
Personalization can also extend to the interface itself, allowing users to customize the look and feel of an app or website to suit their preferences. This might involve choosing different themes, layouts, or features, making the experience more personal and enjoyable.
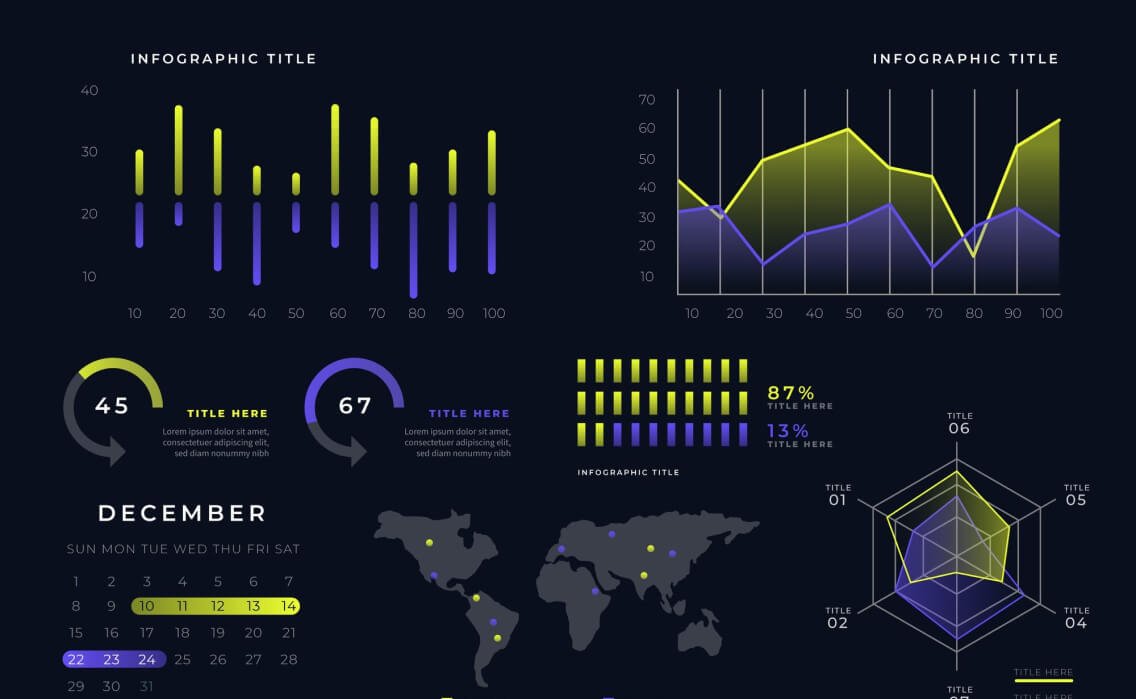
9 Making Data Fun with Data Visualization

Data visualization turns data into visual stories, helping users understand and interact with it better. It builds trust and makes data more accessible. Apps like Spotify and Lumen use fun and personal ways to display data, enhancing user engagement and accountability.
For example, Spotify’s “Only You” feature uses colorful and trendy visuals to show users their listening habits and recommend new music. This makes the data more interesting and engaging, encouraging users to explore and interact with it.
Data visualization is also important in applications that track and display personal data, like fitness apps or health monitoring tools. By presenting visually appealing data, these apps help users understand their progress and make informed decisions about their health and well-being.
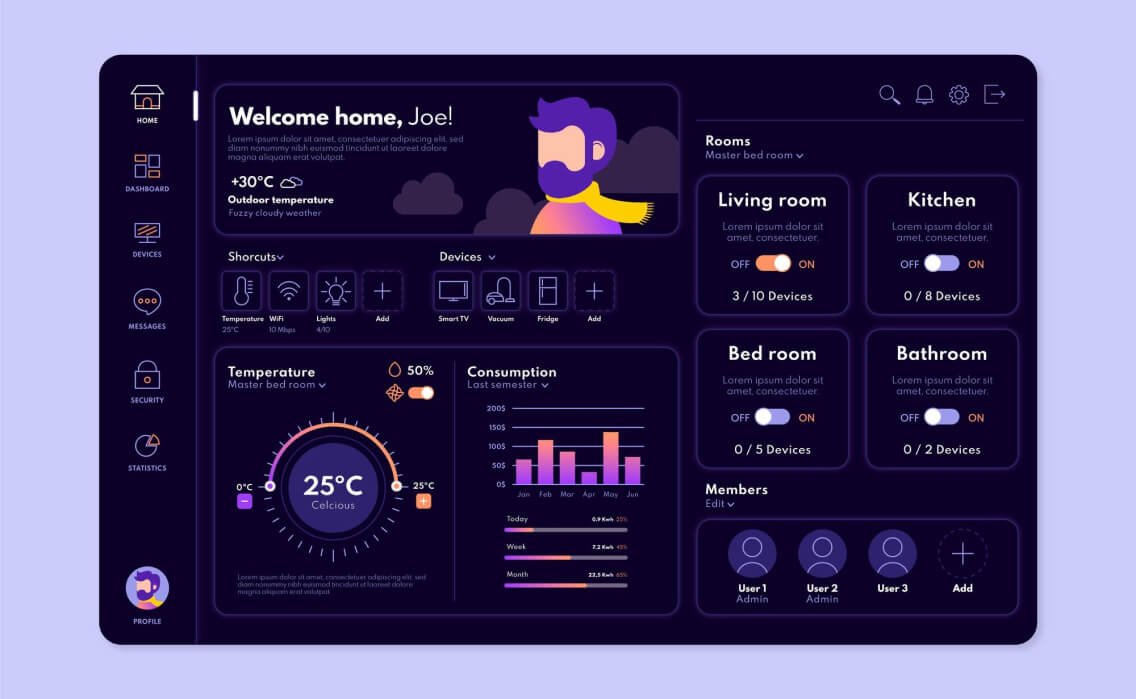
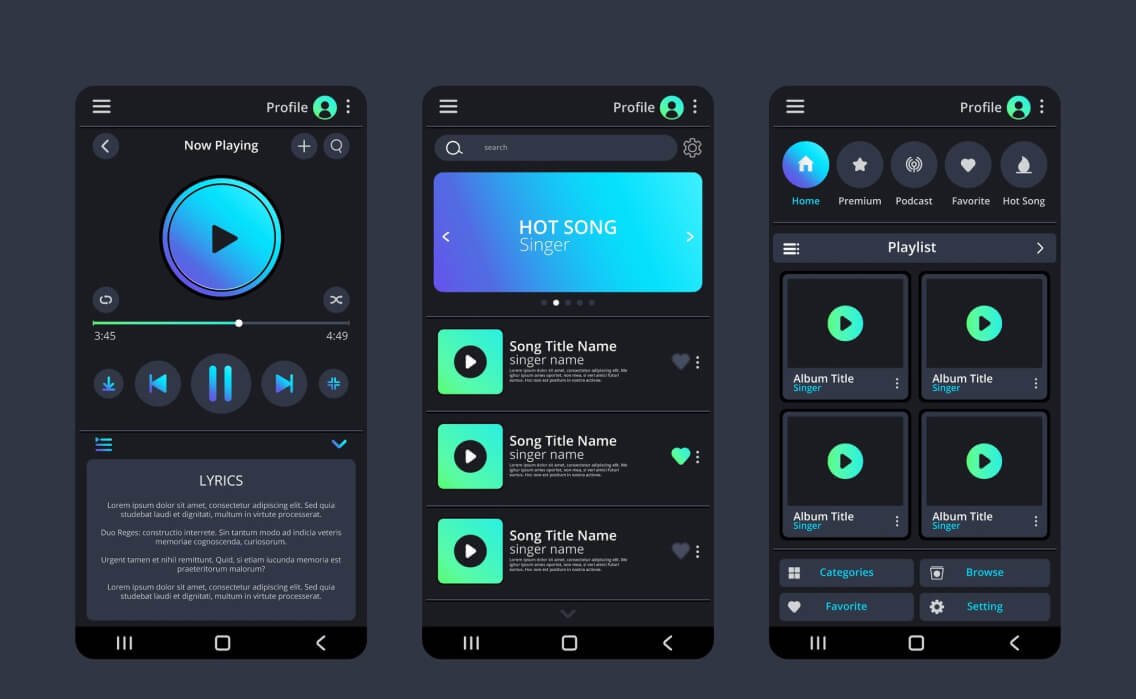
10 Embrace the Darkness with Dark Mode

Dark mode uses a dark color palette for user interfaces, making them easier on the eyes. It reduces strain from long screen times and offers a minimalistic, elegant look. More apps and websites are adopting dark mode, allowing users to switch easily without complex coding.
For example, an app might offer a dark mode option that users can turn on at night to reduce eye strain. This makes it easier to use the app in low-light conditions and can help improve sleep by reducing exposure to bright screens before bed.
Designers also appreciate dark mode for its aesthetic appeal. The contrast between dark backgrounds and light text can make content stand out more and create a sleek, modern look. This can enhance the overall user experience by making the interface easier to read and more visually appealing.
11 Stay Ahead with AI in UX Design

AI is transforming UX design by offering tools for predictive analytics, voice interfaces, and emotion recognition. These trends make designs more personalized, interactive, and empathetic, shaping the future of UX.
For example, predictive analytics can help designers understand how users are likely to interact with a design, allowing them to make data-driven improvements. Voice interfaces, powered by AI, enable users to interact with apps and devices using natural language, making the experience more intuitive and accessible.
Emotion recognition is another exciting trend, where AI can detect and respond to users' emotions in real-time. This can create more engaging and responsive interfaces that adapt to users' moods and needs. For instance, a music app might suggest upbeat songs when it detects
I'm Monodeep Samanat, an award-winning senior UX/UI designer based in London. Over my 15-year career journey in UX/UI design, I've navigated through various challenges and triumphs. Now, I'm excited to share my insights and experiences through articles. Join me as I delve into the dynamic world of UX/UI design.
 Monodeep Samanta
Monodeep Samanta